In diesem Teile lernen Sie Möglichkeiten kennen, wie Sie mit HTML und CSS Texte gestalten können.
Wenn Sie Bootstrap verwenden, dann wird die Textformatierung viel einfacher. Bootstrap kümmert sich darum, dass die Texte und Textabstände typografisch korrekt und einheitlich angezeigt werden.
Das Meiste wird bereits unter typographyin der Bootstrap Dokumentation erklärt. Deshalb werde ich nur auf die wichtigsten Textformatierungen eingehen. Schliesslich zeige ich auf, wie Sie die Standardschrift von Bootstrap verändern können.
Überschriften
Überschriften werden mit den HTML-Elementen <h1> bis <h6> bezeichnet:
<h1>Überschrift 1</h1> <h2>Überschrift 2</h2> <h3>Überschrift 3</h3> <h4>Überschrift 4</h4> <h5>Überschrift 5</h5> <h6>Überschrift 6</h6>
Mehr dazu im Abschnitt Überschriften in der Bootstrap Dokumentation.
Fett
Um Text fett darzustellen, verwenden wir das HTML-Element <strong>:
<p>So kann man das <strong>Wichtige</strong> in einem Satz hervorheben.</p>
Mehr dazu im Abschnitt Inline-Text-Elemente der Bootstrap Dokumentation.
Kursiv
Um Text kursiv darzustellen, verwenden wir das HTML-Element <em> (steht für emphasis):
<p>So kann man Text <em>kursiv</em> dartsellen.</p>
Mehr dazu im Abschnitt Inline-Text-Elemente der Bootstrap Dokumentation.
Schriftart ändern
Mit der CSS-Eigenschaft font-family können Schriftarten definiert werden. Meistens werden mehrere Schrifarten angegeben. Wenn nämlich eine Schriftart auf dem System nicht vorhanden ist, dann wird einfach die nächste in der Liste genommen.
Bootstrap verwendet standardmässig die folgenden Schriften:
Standard Bootstrap-Schriften
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
Diese Schriften werden auf dem <body>-Element definiert und gelten somit für die gesamte Webseite.
Wenn Sie die Schriftart ändern möchten, dann können Sie die CSS-Regel von Bootstrap überschreiben. Als Beispiel könnten wir die Schriftart umstellen auf eine Serif-Schrift:
Andere Schriften verwenden
body {
font-family: Georgia, "Times New Roman", Times, serif;
}
Verfügbare Schriftarten im Browser
Standardmässig gibt es nur wenige Schriftarten, die auf allen Systemen (Windows, Mac, Linux, Tablets, Smartphones, etc.) verfügbar sind.
Man nennt diese Schriftarten Web Safe Fonts. CSS Font Stack ist eine der vielen Webseiten, welche diese Schriftarten auflisten. Falls Sie eine solche Schriftart verwenden, denken Sie daran, dass Sie immer mehrere Schriftarten angeben. CSS Font Stack bietet für jede Schrift eine empfohlene Liste von ähnlichen Schriftarten, einen sogenannten Font Stack.
Eigene Schriftarten einbetten
Es gibt auch die Möglichkeit, Schriftarten gleich mit der Webseite mitzuliefern. So stehen uns unzählige Schriftarten zur Verfügung. Der einzige Nachteil ist, dass zusätzliche Schriften natürlich die Ladezeit unserer Webseite etwas verlängern.
Google Fonts
Die einfachste Art, Schriften einzubetten, ist mit der Hilfe von Google Fonts. Die Google Fonts sind frei verfügbare Schriften, die nach Bedarf direkt von Google heruntergeladen werden können. So geht es:
-
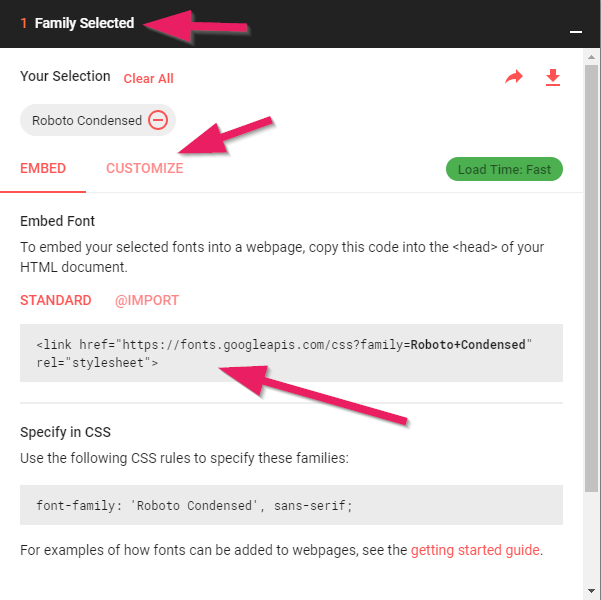
Gehen Sie auf die Webseite von Google Fonts und wählen Sie eine Schriftart mit Plus-Zeichen aus.
-
Öffnen Sie ganz unten die ausgewählten Fonts. Jetzt können Sie auf customize wechseln und die Version der Schriftart zu wählen (zum Beispiel light, bold, extra-bold, etc.).

-
Kopieren Sie anschliessend den generierten Code in den
<head>-Bereich Ihrer Webseite. Als Beispiel habe ich mal die Schrift Roboto Condensed ausgewählt:
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet" type="text/css">
- Google Fonts wird den CSS-Code für die ausgewählte Schriftart automatisch generieren. Nun können wir die Schrift in unserem CSS verwenden:
body {
font-family: 'Roboto Condensed', sans-serif;
}
Empfohlene Schriftkombinationen
Eine passende Schriftart auszuwählen ist sehr wichtig und gibt Ihrer Webseite ein persönliches Aussehen. Oft verwendet man zwei Schriftarten in Kombination, eine Schriftart für die Überschriften und eine für den Text.
Schauen Sie sich empfohlene Schriftkombinationen von Google Fonts auf folgenden Seiten an:
- Theme Armada
- Brian Gardner
- Caleb McGuire
- Beautiful Web Type
- und weitere
Weitere Schriftarten
Neben Google Fonts gibt etliche Plattformen, wo Sie Schriftarten entweder kostenlos oder gegen eine Lizenzgebühr herunterladen können: