In diesem Teil lernen Sie ein paar Tricks mit Bildern:
- Responsive Bilder - passen sich auf Bildschirmgrösse an
- Bilder ausrichten - zentrieren, links, rechts
- Bilder mit Konturen - Ecken abrunden, etc.
Bilder in eine Webseite einbinden gelingt am einfachsten wie folgt:
Bild einfügen
<img src="mein-bild.png" alt="Mein Bild">
Responsive Bilder
Wenn eine Webseite auf unterschiedlichen Bildschirmen angezeigt wird, dann kommt man nicht darum herum, diese auf kleinen Bildschirmen zu verkleinern.
Bootstrap bietet hierzu eine CSS-Klasse img-fluid, welche Bilder automatisch auf die Containergrösse anpasst (lesen Sie über Responsive Bilder in der Bootstrap Dokumentation).
Responsive Bild einfügen
<img src="mein-bild.png" alt="Mein Bild" class="img-fluid" >
Bildergrössen
Man kann das Bild zwar verkleinern oder vergrössern mit einer CSS-Regel wie width: 200px;, aber das ist oft nicht sinnvoll. Man versucht nämlich immer die Downloadgrösse der Webseite zu optimieren. Wenn man also ein Bild mit 400px-Breite herunterlädt und es dann immer auf 200px verkleinert, dann ist das nicht optimal. Deshalb sollte man schauen, dass das Bild immer die optimale Grösse hat.
Resolution Switching
Wenn Sie weiter optimieren möchten, können Sie kleine Bilder für kleine Screens und grosse Bilder für grosse Screens.
Bilder ausrichten
Zentrieren
Mit der CSS-Klasse mx-auto können Sie mit Bootstrap Bilder zentrieren. Bilder sind standardmässig Inline-Elemente. Sie können nur zentriert werden, wenn wir sie mit der zusätzlichen Klasse d-block zu Blockelementen machen.

Bild zentrieren
<img src="..." alt="..." class="mx-auto d-block">
mx-auto kann auch zum Zentrieren von anderen HTML-Elementen gebraucht werden. Für Text und andere Inline-Elemente muss aber mx-auto verwendet werden (siehe horizontal Zentrieren und Text ausrichten).
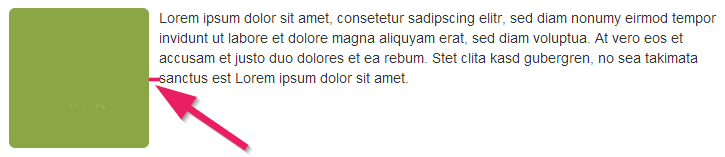
Links und rechts ausrichten
Bilder können nach links und nach rechts ausgerichtet werden. Der Text fliesst dabei um die Bilder herum. Dazu werden sogenannte Floats verwendet (lesen Sie über Floats in der Bootstrap Dokumentation).
Links ausrichten
<img src="..." alt="..." class="float-left">

Rechts ausrichten
<img src="..." alt="..." class="float-right">

Neue Zeile (Clearfix)
Beim Ausrichten nach links oder rechts werden alle nachfolgenden Elemente neben dem Bild dargestellt. Falls man in einer neuen Zeile beginnen möchte, muss man die clearfix-Klasse verwenden. Diese Klasse wird meistens auf ein übergeordnetes <div>-Element angewendet (mehr Infos zu clearfix in der Bootstrap Dokumentation):
<div class="clearfix"> <img src="..." alt="..." class="float-left"> <p>Dieser Text ist neben dem Bild.</p> </div> <p>Dieser Text ist unter dem Bild.</p>

Abstand neben dem Bild
Meist möchte man neben dem Bild einen Abstand zum Text oder zu einem anderen Inhalt. Dies erreicht man am einfachsten mit Hilfe der Bootstrap Abstandsklassen wie mr-2. Aber man kann auch ein margin definieren im CSS.
HTML für Abstand rechts
<img src="..." alt="..." class="pull-left mr-2">

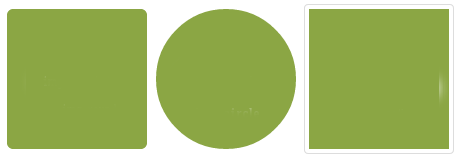
Bilder mit Konturen
Bootstrap bietet Möglichkeiten, um Bilder ganz einfach auf einer Webseite zu gestalten. Sie können die Ecken abrunden, einen Kreis ausschneiden oder einen dezenten Rahmen hinzufügen:

Mit den folgenden drei CSS-Klassen können Sie Ihren Bildern solche Konturen hinzufügen:
Konturen mit Bootstrap
<img src="..." alt="..." class="rounded"> <img src="..." alt="..." class="rounded-circle"> <img src="..." alt="..." class="img-thumbnail">
Andere Artikel zu Bilder
Folgende Artikel zu Bilder könnte Sie auch interessieren: